如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些还好,关键移动端竟然不支持这个属性,移动端支持的还是老版本的display:-webki-box;不过对于学习来说,也不管它支持不支持了,学了再说吧,更何况Chrome已经把flex的前缀去了,说明flex多少还是有些稳定的。
下面列出了关于CSS与flex一起使用的一些属性
-
-
display 显示方式
-
flex-direction 设置flex模型的方向
-
justify-content 设置水平方向的对齐
-
align-items 设置垂直方向的对齐
-
flex-wrap 是否换行
-
align-content 设置换行后的对齐方式
-
flex-flow 简写flex-direction和flex-wrap
-
order 指定顺序
-
align-self 覆盖容器的对齐项目属性
-
flex 指定长度
-
注意如果设置了宽度盒子是固定的。
弹性盒模型可以设置成·flex 或 inline-flex
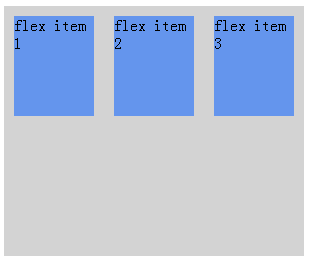
display:flex

注意这个被固定住了,默认情况下,沿水平轴,从左至右
inline-flex和flex的效果是一样的,也没弄个所以然出来。
Flex的方向
flex-direction:属性指定flex的方向。默认值是row(左到右,顶部到底部)
其他的值如下:
-
row-reverse- 从右到左,1在最右边,2倒数第2....column- 垂直排列column-reverse- 垂直排列并且逆转
row-reverse

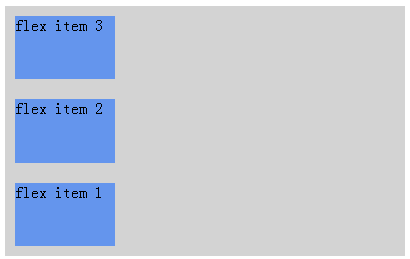
column

column-reverse

水平对齐 --justify-content
可能的值如下:
-
flex-start- 默认值。被定位在容器的开头flex-end- 被定位在容器的端部center- 被定位在容器的中心space-between- 项目定位与线之间的空间space-around- 项目是前定位成空间之间,并且所述线后
flex-end

center

space-between

space-around

垂直对齐--align-items
可能的值如下:
-
stretch- 默认值。项目被拉伸以适应父元素flex-start- 被定位在容器的顶部flex-end- 被定位在容器的底部center- 被定位在容器的中心baseline- 被定位在容器的基线
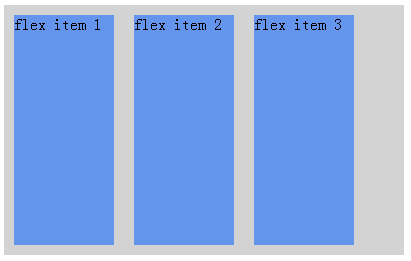
stretch

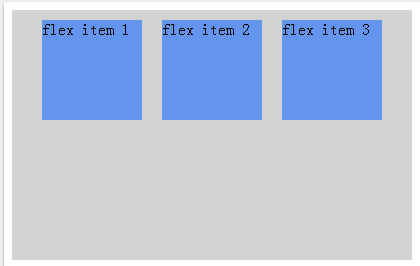
flex-start

flex-end

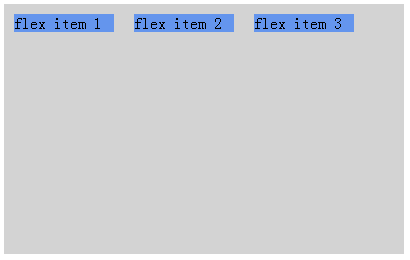
center

baseline

如果没有足够的空间指定是否换行--flex-wrap
可能的值如下:
-
nowrap- 默认值。不换行wrap- 换行wrap-reverse- 以相反的顺序换行
nowrap

wrap

wrap-reverse

内容对齐--align-content
需要配合flex-wrap使用
可能的值如下:
-
stretch- 默认值。线路延伸到占用的剩余空间flex-start- 线路都挤满朝着柔性容器的开始flex-end- 线路都挤满朝着柔性容器的结束center- 线路都挤满朝着柔性容器的中央space-between- 线条均匀地分布在Flex容器space-around- 线条均匀地分布在Flex容器,用半角空格的两端
center

对这个不是很理解,待研究。
指定项目的顺序--order
给第二个添加 order:-1

谁的数大,谁在后面
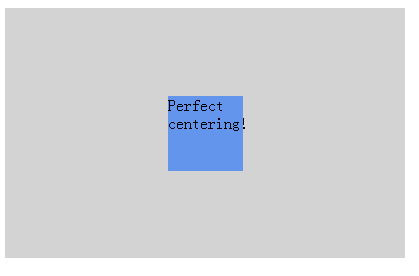
余量将所有额外的空间被吸收到该元素上--margin-right: auto

完美水平垂直居中

对每个子项目设置对齐--align-self
flex-start、flex-end、center、baseline、stretch

指定项目的范围--flex
2,1,1

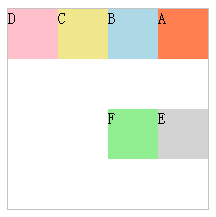
简写flex-direction 和 flex-wrap --flex-flow
flex-flow: row-reverse wrap;

这些还多少有些不完善,以后还会更新进来。
本文内容翻译自:http://www.w3schools.com/